스크립트 엔지엠 RPA 매크로 - 웹 API에서 새창 또는 탭 이동하는 방법.
페이지 정보
본문
안녕하세요. 엔지엠소프트웨어입니다. 일반적으로 웹 API를 사용하면 하나의 창에서 작업이 이루어지는데요. 좀 더 고차원적인 RPA 업무 자동화를 하려면 새창 또는 탭, iframe와 같이 제어하는 브라우저를 자유롭게 이동할 수 있어야 합니다. 테스트를 위해 엔지엠 에디터를 실행하고, 새로운 스크립트를 생성합니다. 그리고, 웹 API의 [ 연결 ]을 추가합니다. 이 액션의 설정은 아래 그림을 참고하시면 됩니다. 웹사이트 주소는 "http://ngmsoftware.com/bbs/board.php?bo_table=notice&wr_id=450" 입니다.

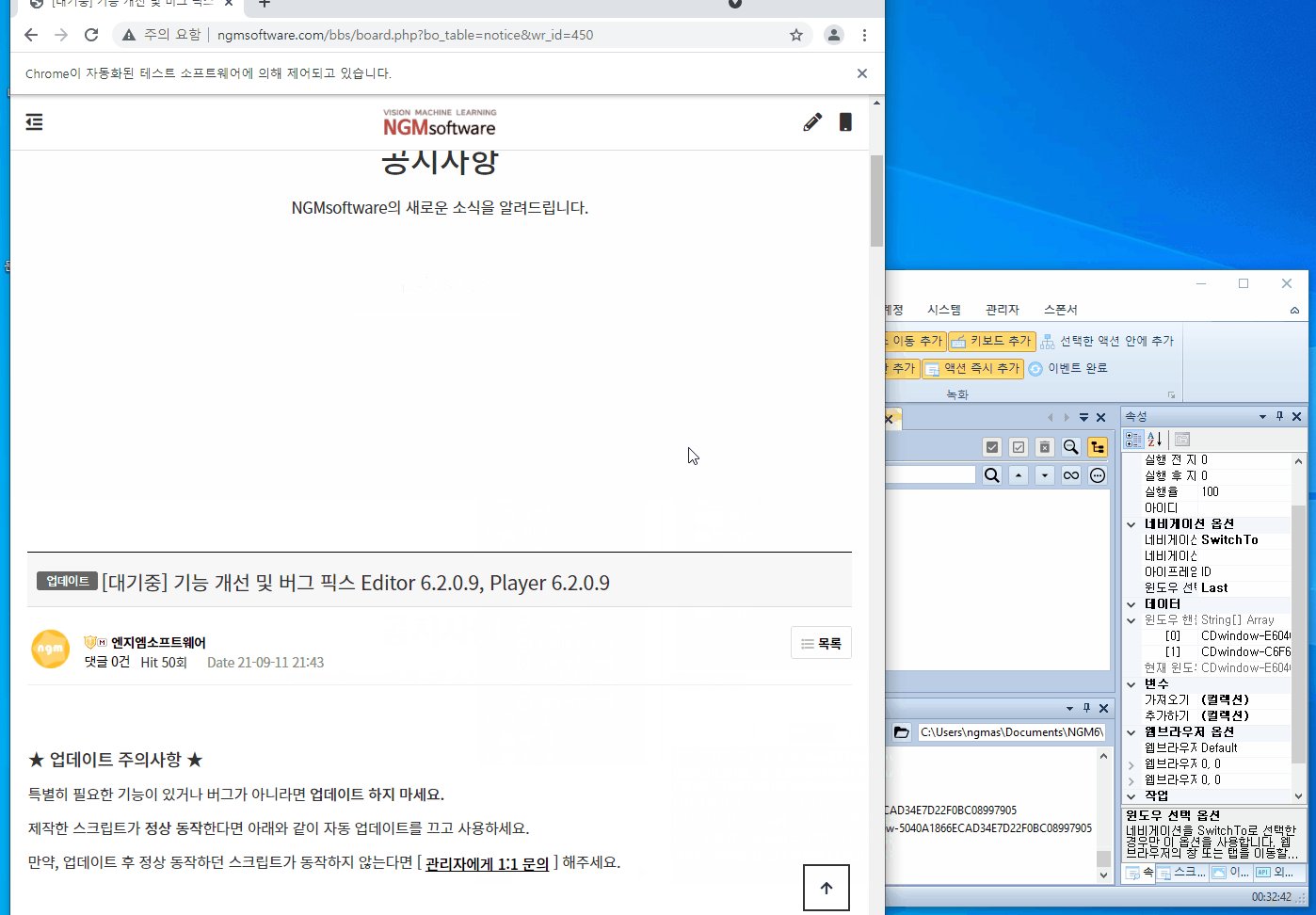
웹사이트로 이동해보면 공지사항이 나오는데요. 여기서 "관리자에게 1:1 문의"를 클릭할겁니다. 그러면, 카카오톡 1:1 문의창이 탭으로 열립니다.

"관리자에게 1:1 문의" 링크를 클릭하기 위해 [ 버튼 ]을 추가하고, 아래와 같이 속성을 설정하세요. 요소 이름에는 "//*[@id="bo_v_con"]/p[4]/span/span/a"를 입력하세요.

요소 이름은 요소 형식에서 설정한 카테고리에 따라 설정해야 합니다. xpath는 HTML 문서를 DOM으로 표현할 때 엘리먼트를 찾는 가장 쉬운 방법입니다. 물론, 유니크한 아이디나 이름이 있다면 이걸 사용해도 상관은 없습니다만, 기본적인 웹에 대한 이해가 약간은 필요합니다^^; 새창이 열리고 페이지가 완전히 로딩될 때까지 기다리기 위해 [ 지연 ]을 하나 추가하세요. 새창은 아래와 같이 카카오톡 연결 창입니다.

"1:1 오픈채팅 참여하기" 버튼을 클릭해야 합니다. 버튼을 클릭하기 위해 웹 API의 버튼 액션을 추가하고, 아래와 같이 설정하세요. 요소 이름은 "//*[@id="btn_chat"]" 입니다.

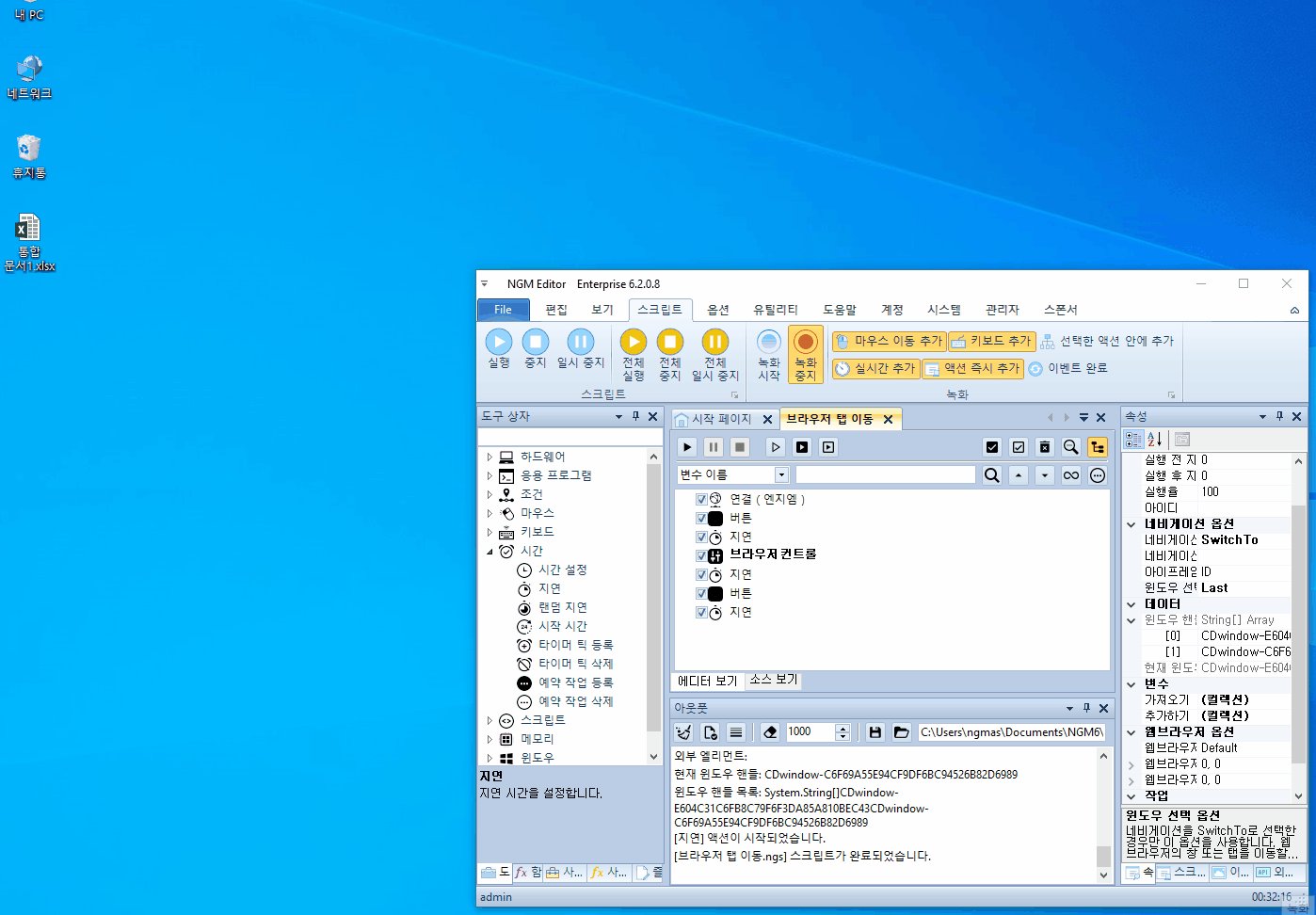
이제 실행하고 결과를 확인 해보세요. 버튼을 클릭하지 않고 스크립트가 완료되는걸 알 수 있습니다. 왜 버튼을 클릭하지 않는지 이유는 간단합니다. 우선, 컨트롤들이 동작하는 방식에 대해 이해할 필요가 있습니다. 연결 액션에서 처음 열리는 창이 매인이 됩니다. 웹브라우저의 탭 또는 창들은 고유한 핸들값을 가지는데요. 버튼을 클릭해서 새 탭이 만들어지더라도 핸들은 매인 핸들로 선택된 상태입니다. 그렇기 때문에 새로 만들어진 탭에서 버튼을 클릭하라고 했어도 현재 선택된 핸들 즉, 처음 실행된 창에 버튼 클릭 명령이 수행되게 됩니다. 그래서, 새창이나 탭이 만들어지면 연속해서 작업이 안되는 것입니다. 아래 그림을 보면 탭이 만들어진 후 윈도우 핸들이 2개가 된것을 볼 수 있죠?

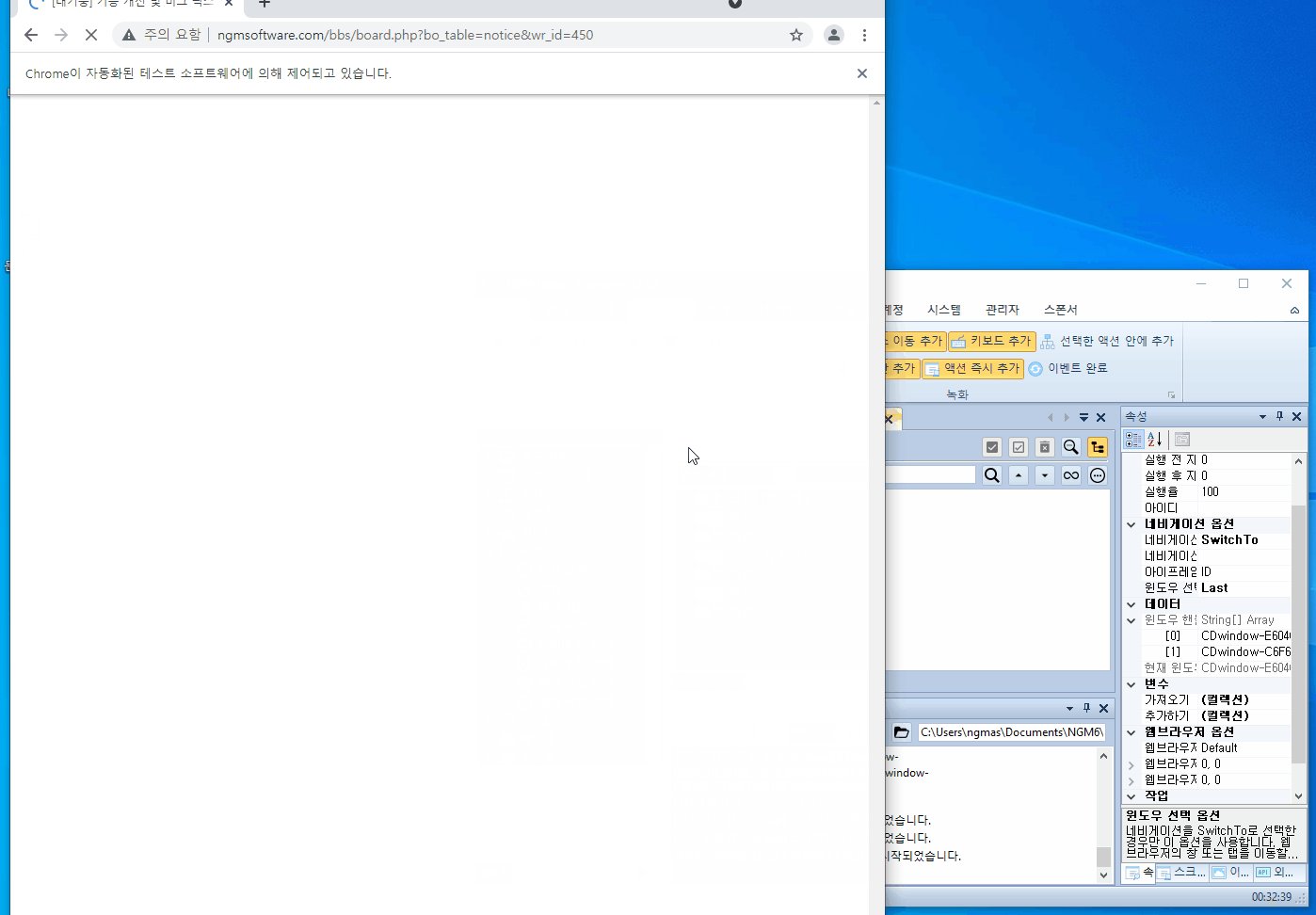
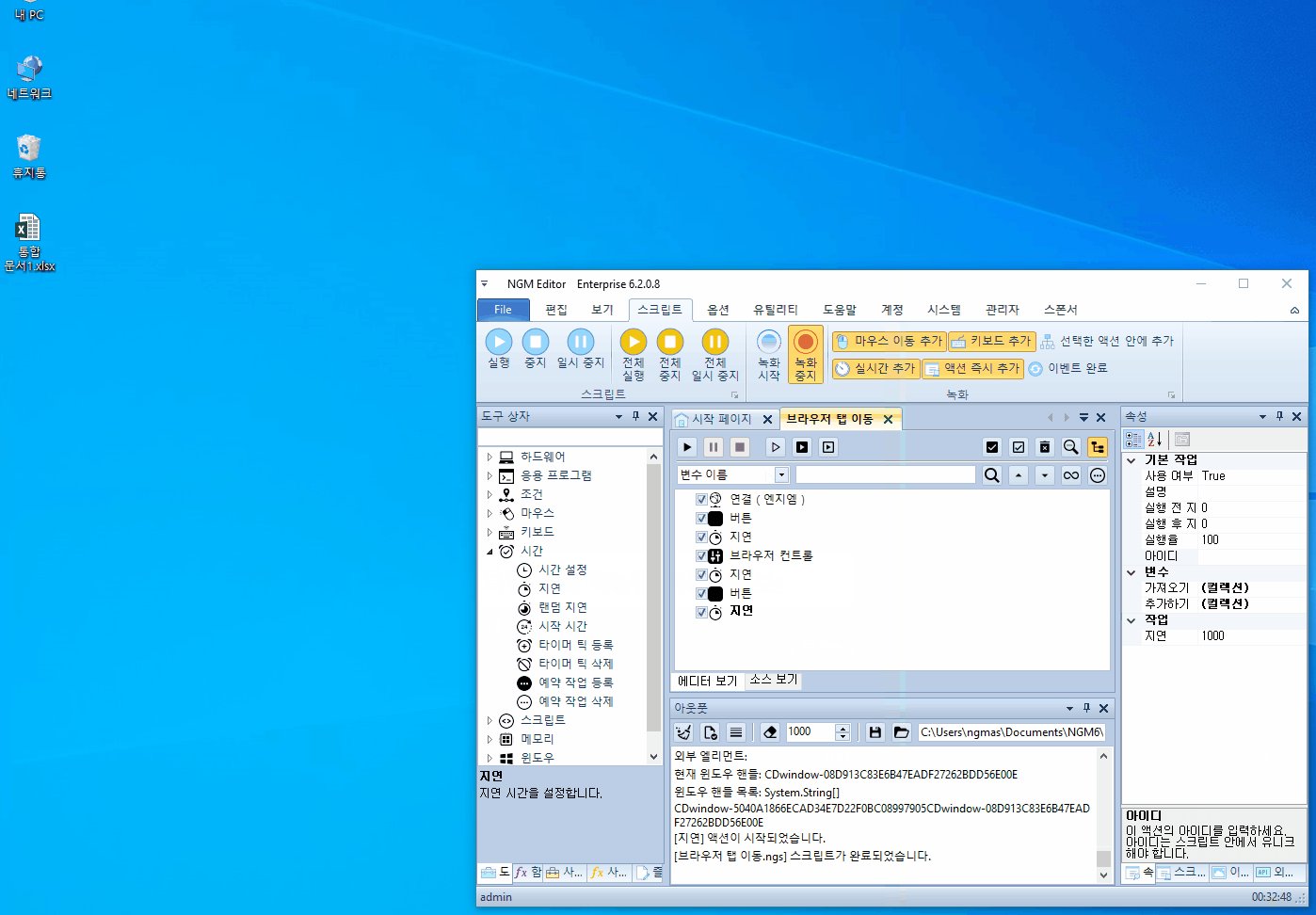
자 이제 핸들을 이동한 후 클릭할 수 있도록 [ 브라우저 컨트롤 ] 액션을 추가하세요. 네비게이션 속성에 "Switch To"를 선택하고, 윈도우 선택 옵션에서 "Last"를 선택하세요. "Switch To"는 창 또는 탭을 이동할 때 사용하는 옵션입니다. 윈도우 선택 옵션에서 Last(라스트: 마지막)를 선택했으므로, 마지막에 열린 탭 또는 창이 선택되게 됩니다. 이제 탭이 마지막으로 변경되었으므로 카카오톡 1:1 문의 버튼이 정상적으로 클릭 될겁니다.

위 테스트를 보면 1:1 문의하기 버튼을 눌렀기 때문에 브라우저의 메시지창이 표시됩니다. 이외에도 iframe도 이와 비슷하게 처리할 수 있습니다. 크롬이나 파이어폭스 또는 익스플로러와 같은 웹 브라우저는 비슷한 구조를 가지고 있습니다. 요즘은 대부분 탭으로 처리되기 때문에 일관되게 매크로를 만들 수 있을겁니다. 이 예제에서 사용된 스크립트는 첨부되어 있으니 다운로드 후 테스트 해보시기 바랍니다.
개발자에게 후원하기

추천, 구독, 홍보 꼭~ 부탁드립니다.
여러분의 후원이 빠른 귀농을 가능하게 해줍니다~ 답답한 도시를 벗어나 귀농하고 싶은 개발자~
감사합니다~
첨부파일
-
브라우저 탭 이동.ngs (12.0K)
1회 다운로드 | DATE : 2021-09-14 21:13:36
- 이전글엔지엠 RPA 매크로 - 웹API를 사용해서 iframe에서 값 추출하는 방법. (정규식 액션 포함.) 21.09.15
- 다음글엔지엠 RPA / 매크로 - 웹 API로 엘리먼트의 속성 또는 특성 값을 읽어오는 방법. (웹 이미지 주소 가져오기.) 21.09.11
댓글목록
등록된 댓글이 없습니다.